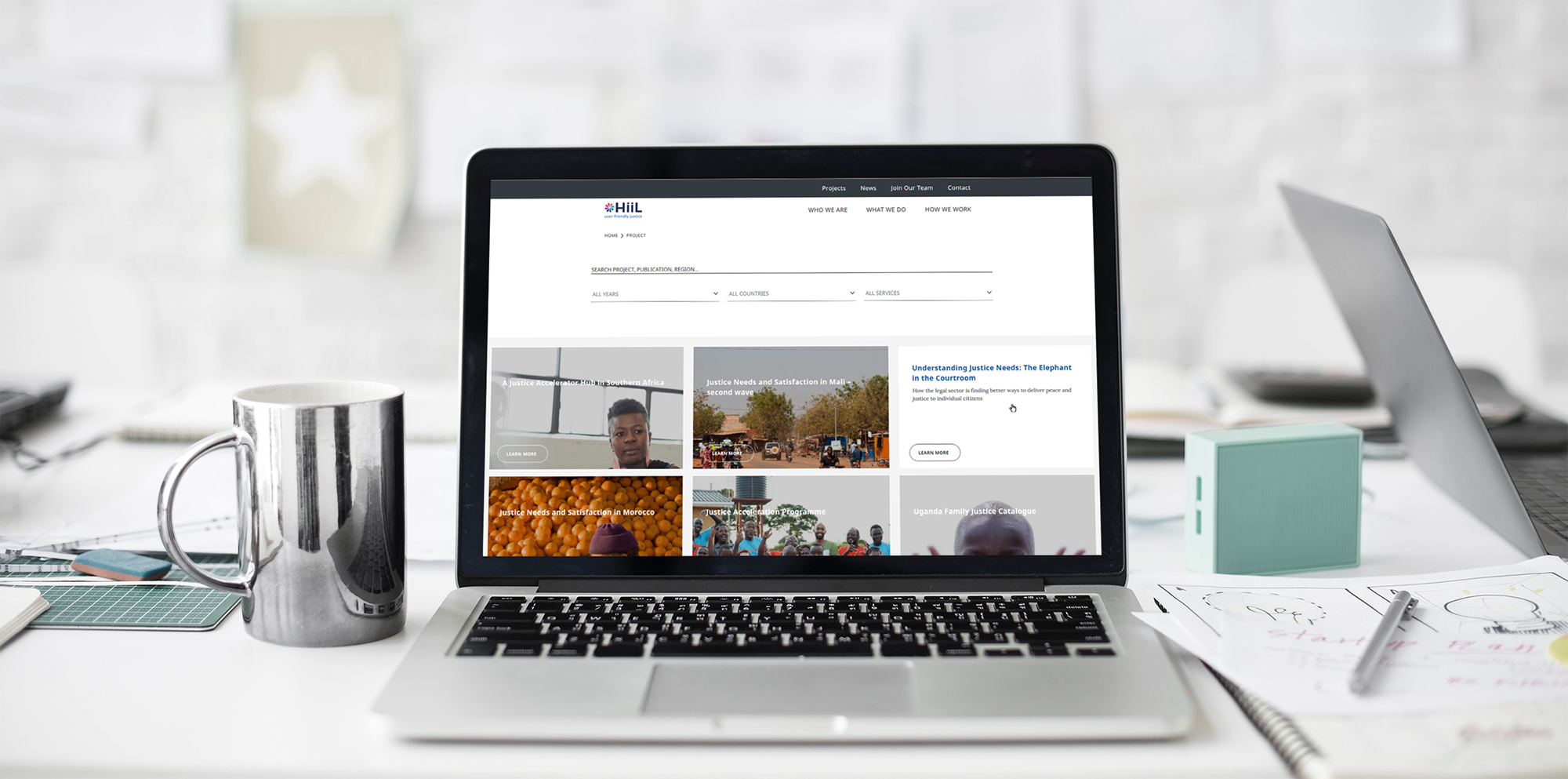
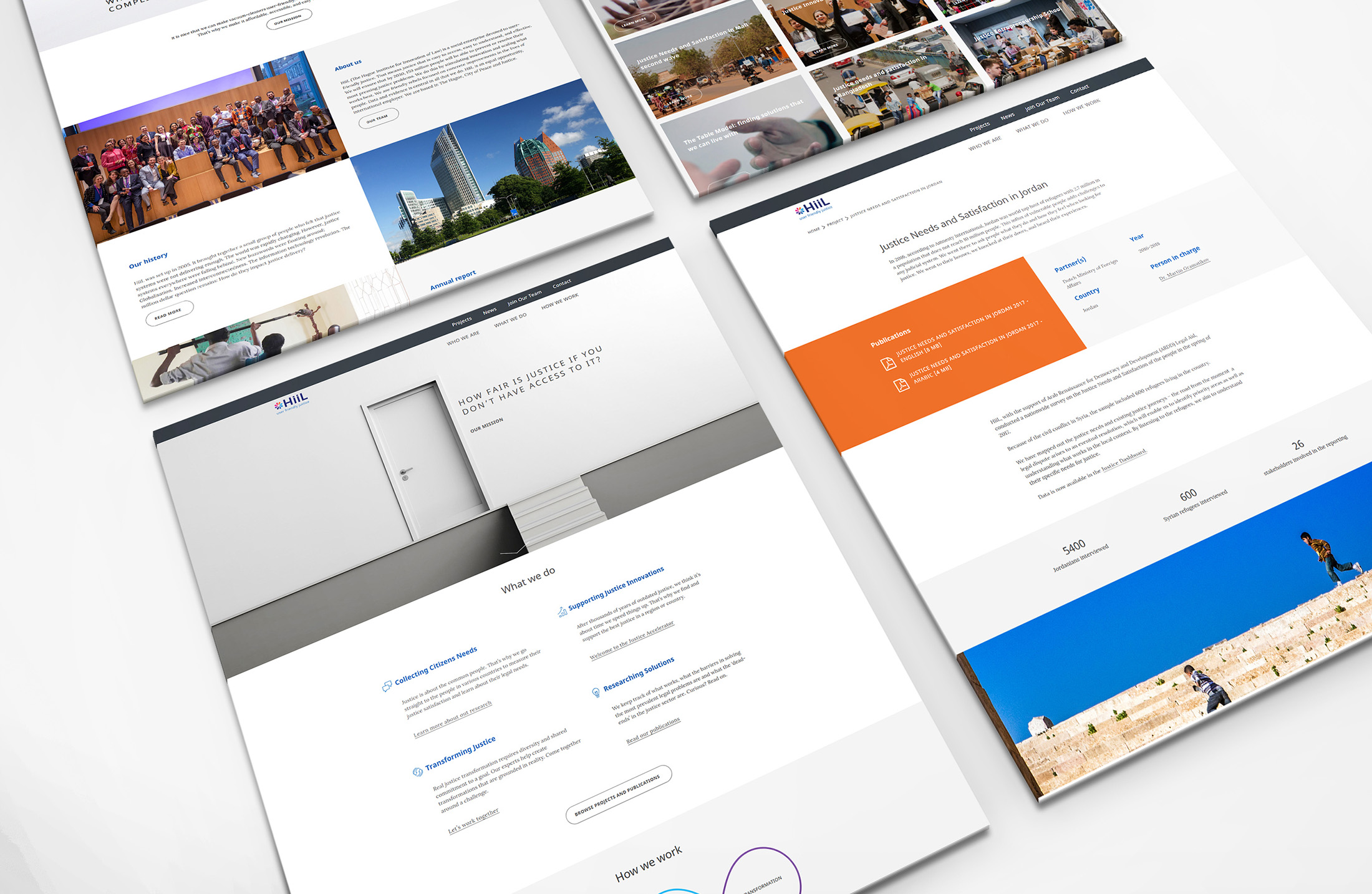
New website for “new”, user-centred HiiL
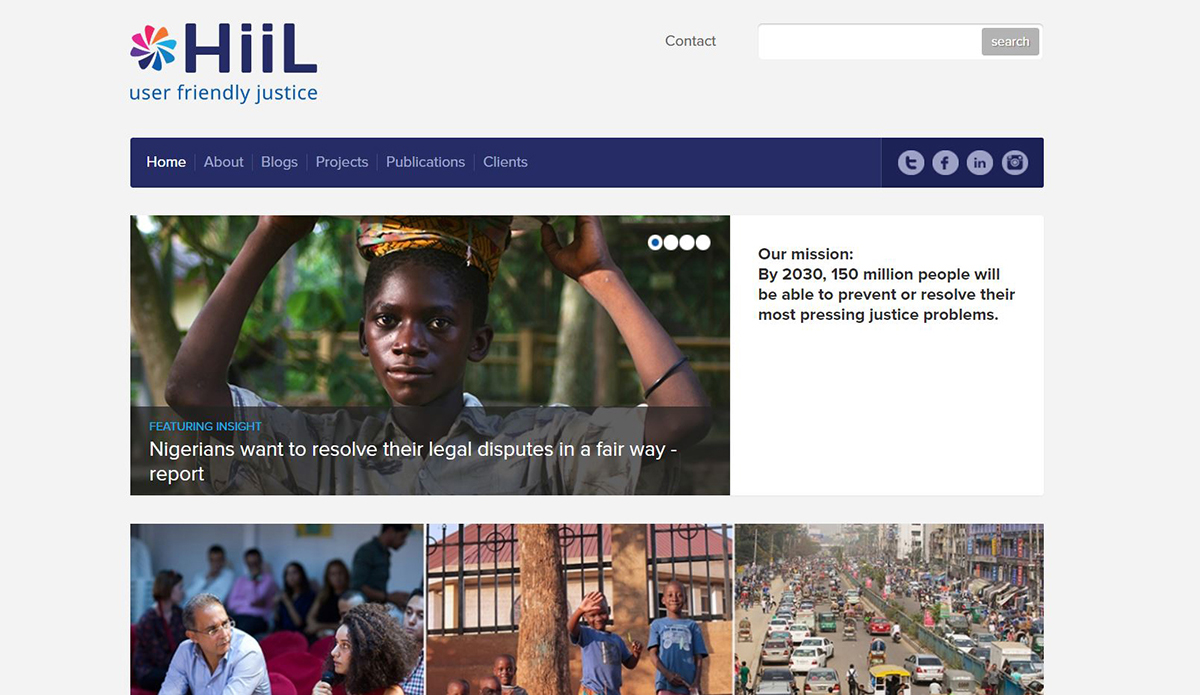
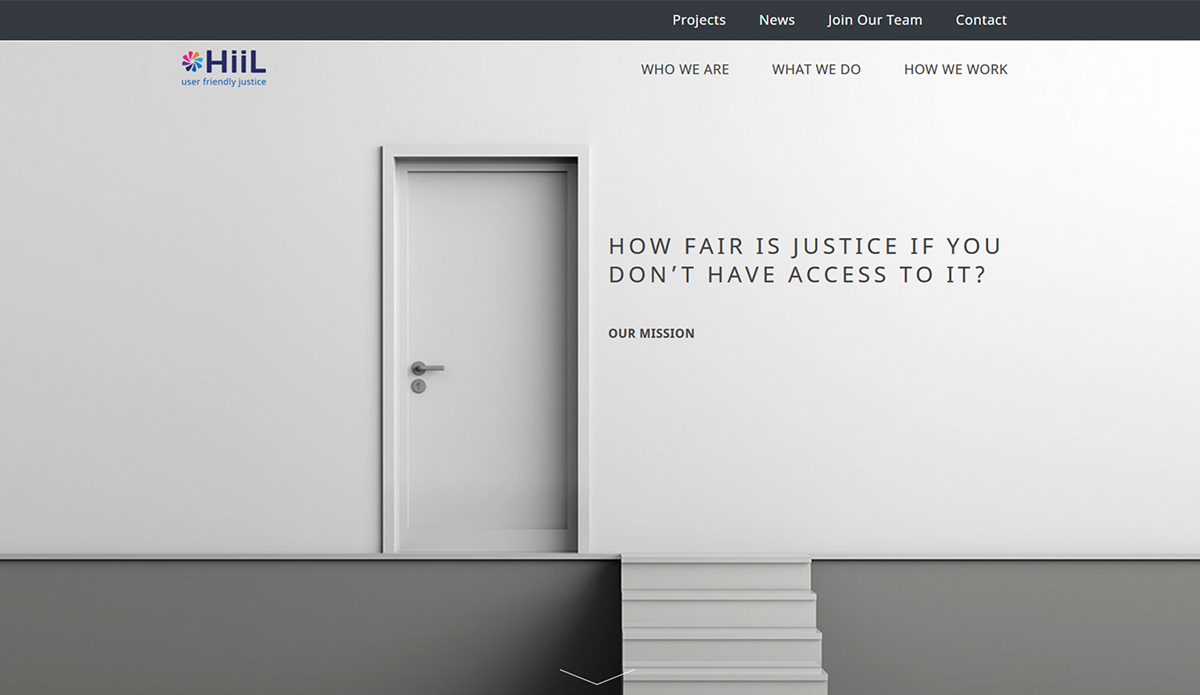
Being part of HiiL (short for The Hague Institute for Innovation of Law), I was assigned with – and personally pushed for – refreshing our corporate website. The previous website was unresponsive and full of unstructured content. Its design wasn’t aligned with our rebranding, which took place in 2018 and it focuses on two values: being user-friendly and behaving in a friendly rebel way.
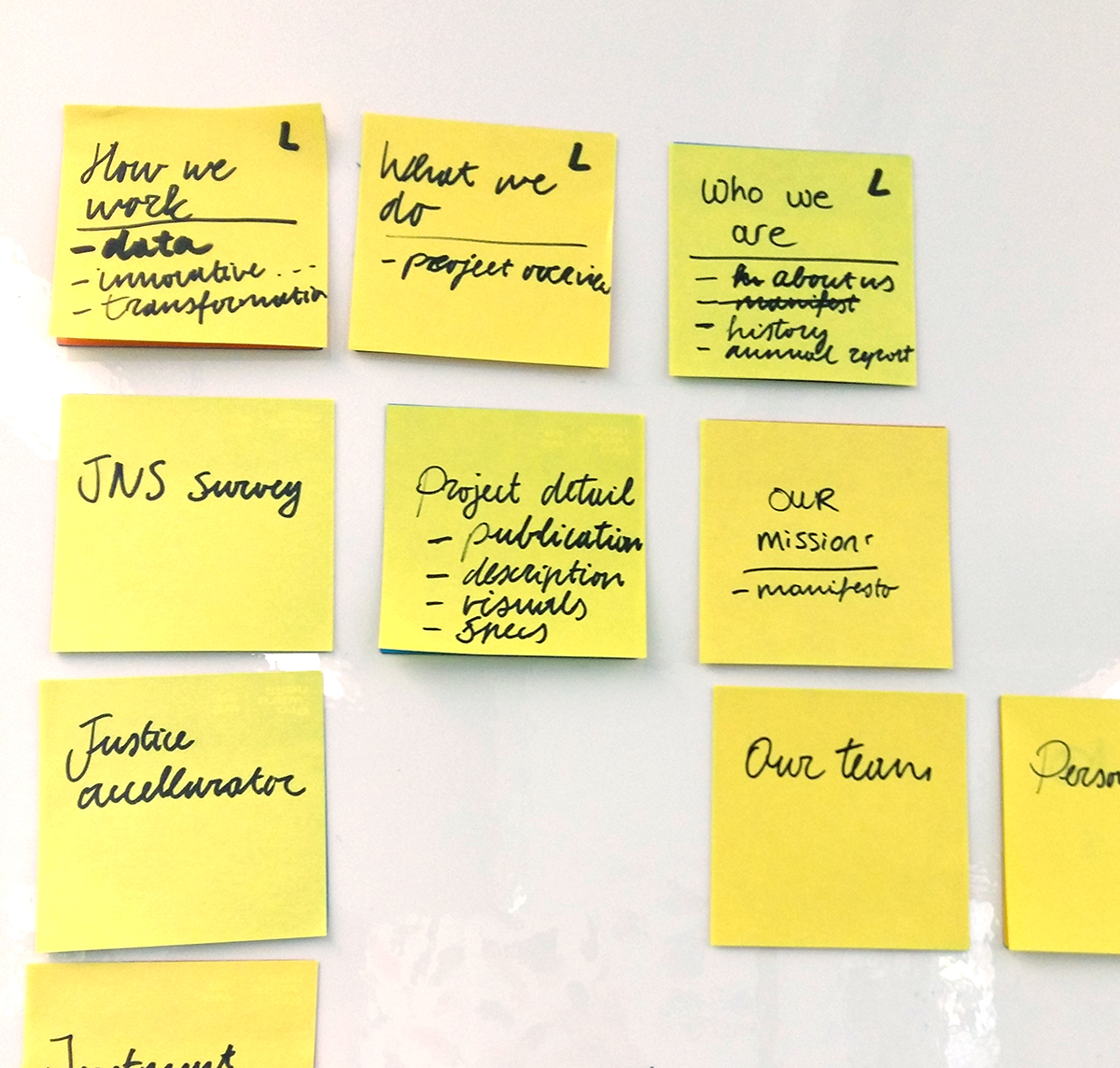
Preparing the brief
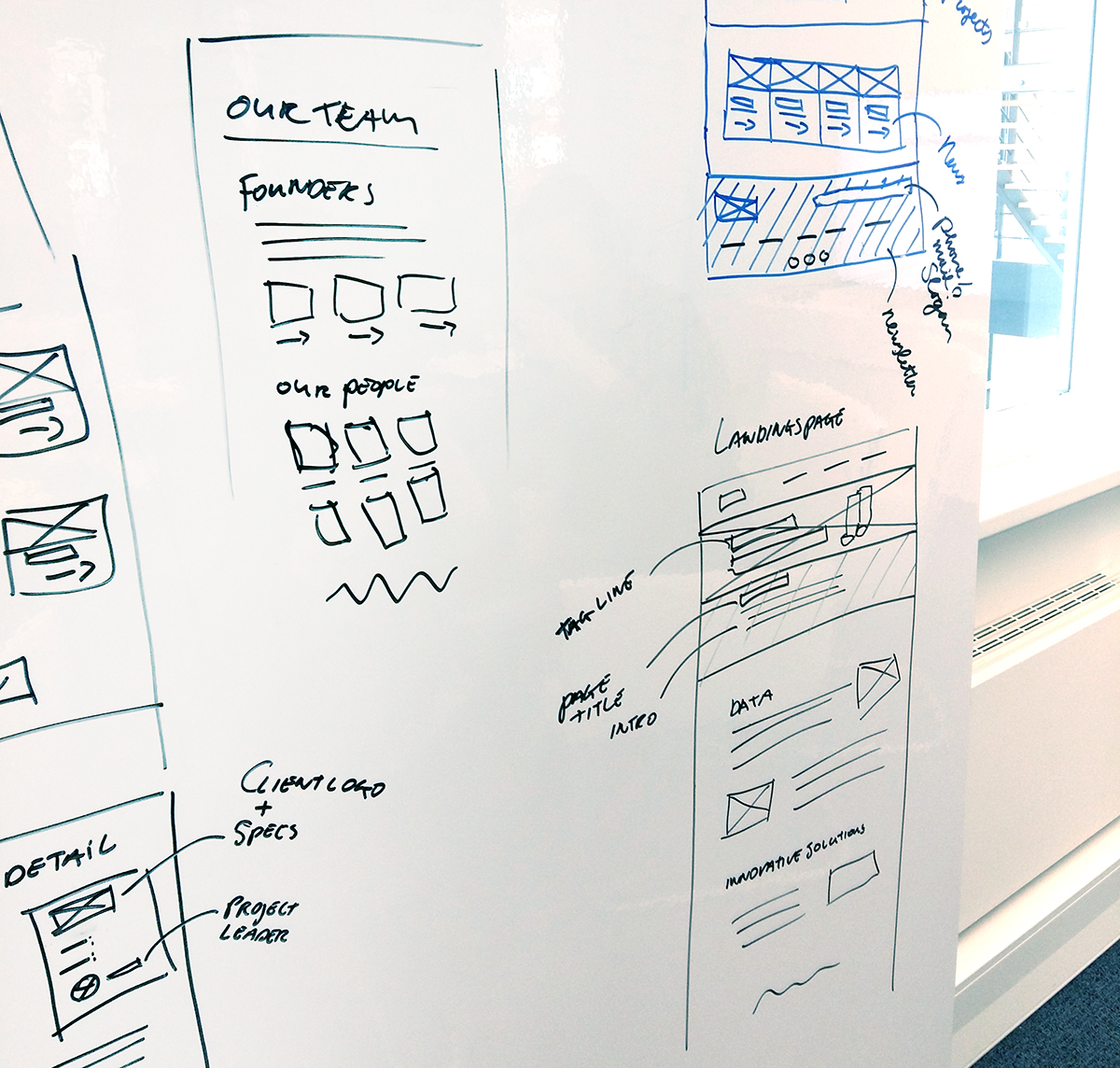
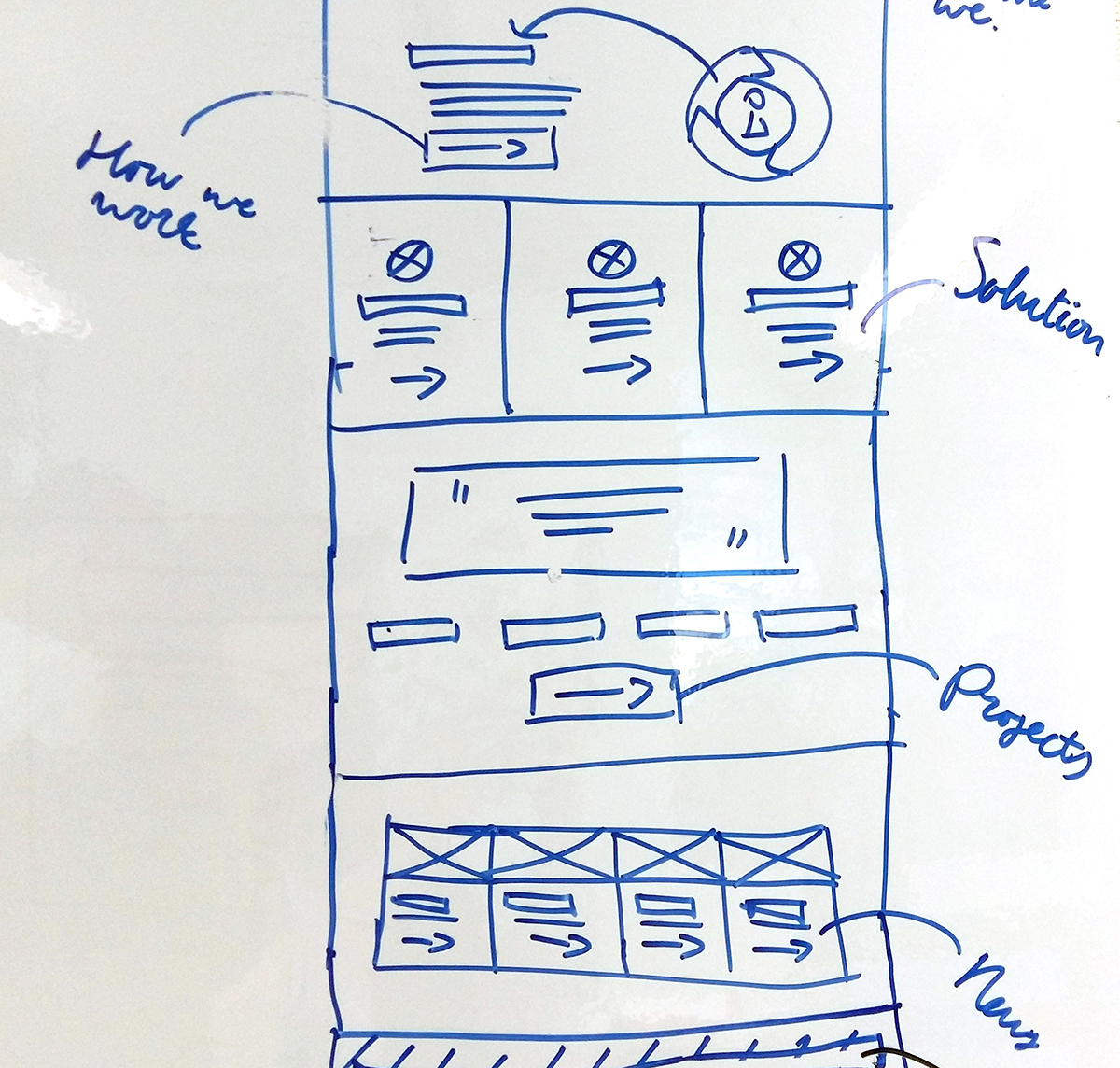
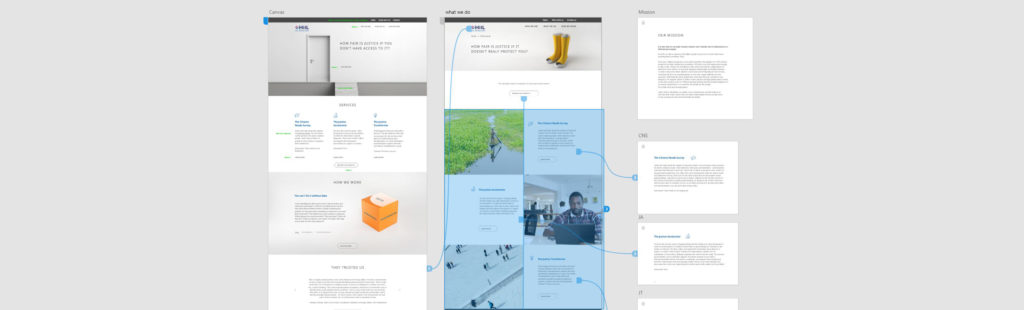
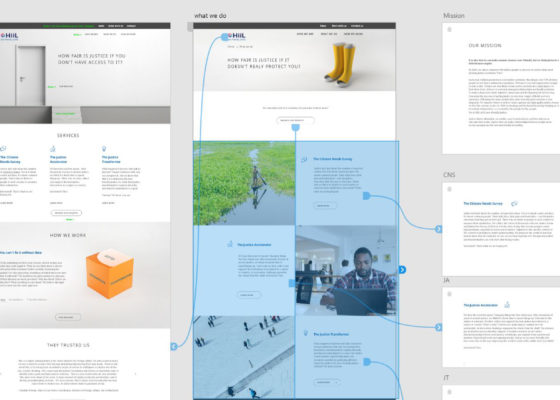
Project management
Web design
Usability testing
2017-2018
The Zooooo team: Irene Koel – marketing strategy; Jeroen Hessing – web development; Jeroen van Zwam – art direction; Sikko Gerkema – copywriting; Remco van Nieuwenhoven – UX advice, website structure; Katerina Kamprani – artwork in the hero image
Ieva Putriuvyte – UX research
Leapforce – transfer of the old content to the new website
Colleagues from HiiL – feedback and content

The process starting from finalized brief to the website launch in October 2018 took approximately 10 months. It included collaboration with external experts, but also gathering input from my colleagues from HiiL.








This website uses cookies to improve your experience while you navigate through the website. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are as essential for the working of basic functionalities of the website. We also use third-party cookies that help us analyze and understand how you use this website. These cookies will be stored in your browser only with your consent. You also have the option to opt-out of these cookies. But opting out of some of these cookies may have an effect on your browsing experience.
This website uses cookies to improve your experience while you navigate through the website. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are as essential for the working of basic functionalities of the website. We also use third-party cookies that help us analyze and understand how you use this website. These cookies will be stored in your browser only with your consent. You also have the option to opt-out of these cookies. But opting out of some of these cookies may have an effect on your browsing experience.
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.
Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as non-necessary cookies. It is mandatory to procure user consent prior to running these cookies on your website.